This page allows users to easily manage QR codes for current URLs, based on Post type
How it Works:
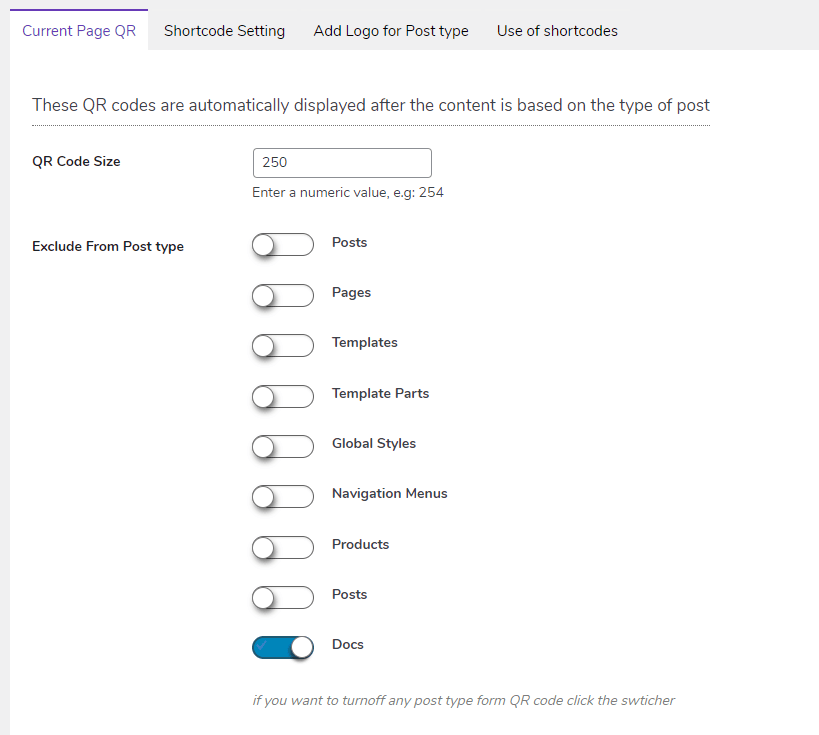
These QR codes are automatically displayed after the content is based on the type of post.
This QR code will be located after the content, the user can hide the QR code from the specific post type if you want, for that you have to click next to the post type name. That post type will automatically turn off display functionality.

QR Code Size: It determines QR code size, input a square Value here
Exclude from a post type: This means that if users want to remove the QR code from a specific post type, they will do so from here, click the switcher button and when it turns blue, click the save button, now the display feature is automatically turned off from that post type.

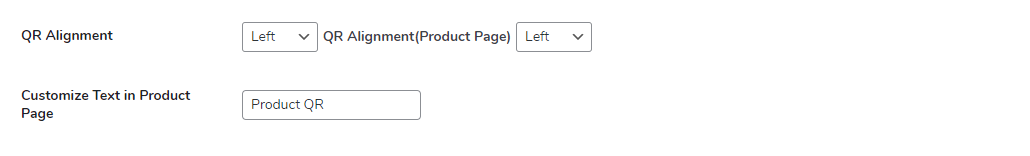
QR alignment: You will find three options there, left, center, right
QR alignment(Product): (for WooCommerce) Single product page QR alignment settings option. You will find three options there: left, center, right
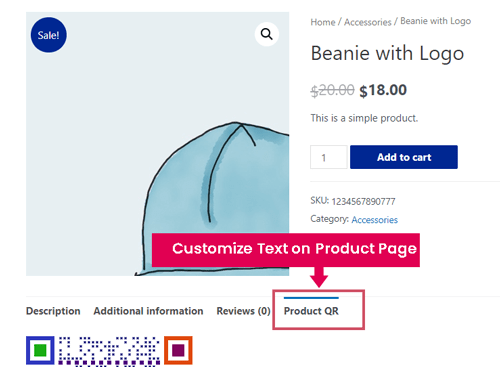
Customize Text on Product Page: Change the text of the “Product QR” tab, see the below image

QR Color Settings: #

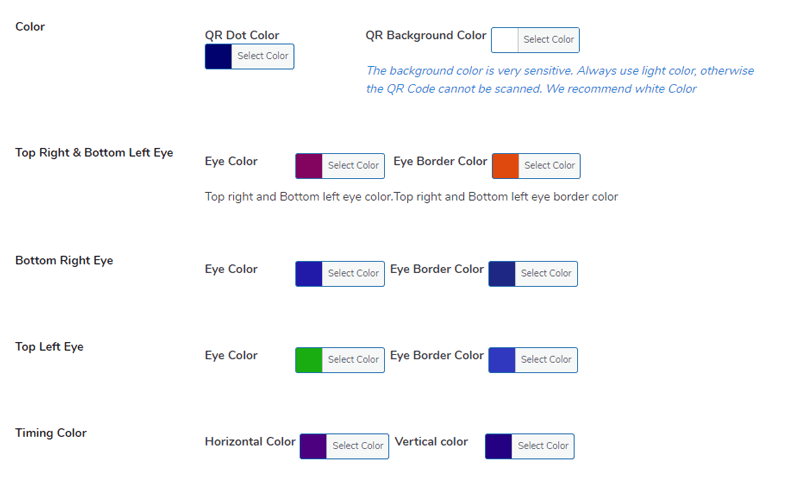
QR color (Dot Color): The color option for QR code, is Dot Scale Color
Background color: QR COde Background Color Option, please note: “The background color is very sensitive. Always use light colors, otherwise, the QR Code cannot be scanned. We recommend white Color
Top Right & Bottom Left Eye: choose a color for the top-right eye & bottom left eye
Top Right & Bottom Left Eye border color: Choose a border color for the top-right eye & bottom-left eye
Bottom Right Eye: choose a color for the bottom-right eye
Bottom Right Eye border color: Choose a border color for the bottom-right eye
Top Left Eye: choose a color for the top-left eye
Top Left Eye border color: Choose a border color for the top-left eye
Timing Color: Timing CSS color for Horizontal & Vertical.
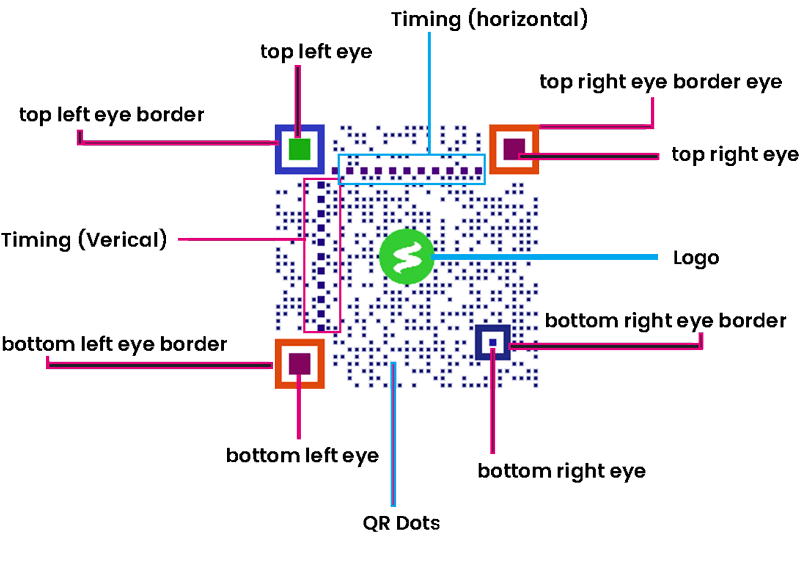
Master QR color diagram
————–

Logo Upload and Background: #

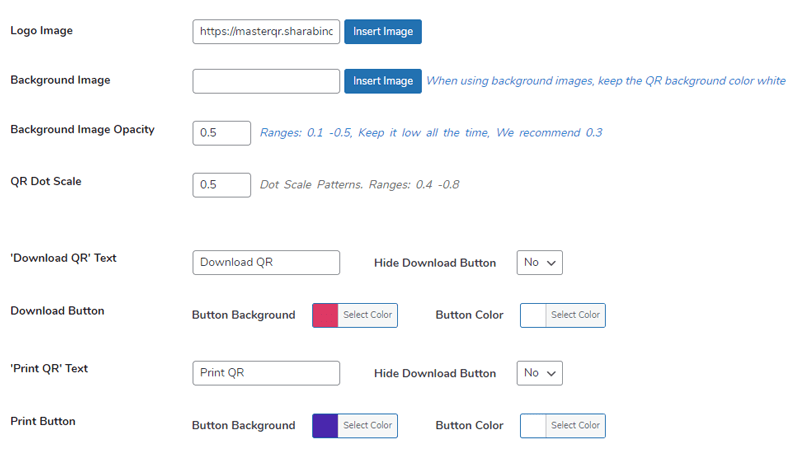
Logo image: click the “insert image” button to upload a logo for the QR
background image: click the “insert image” button to upload a background image for the QR, please note; When using background images, keep the QR background color white
Background Image Opacity: Background image transparency. Ranges: 0.1 -0.5, Keep it low all the time, We recommend 0.3
QR Dot Scale: Dot style required Patterns. Ranges: 0.4 -0.8
Download QR Text: Change the Download label text for the QR Download Button
: if the user wants to hide the download button choose it YES
download Button color: Download button Text color and background color option
Print QR Text: Change the Print label text for the QR Print Button
: if the user wants to hide the Print button choose it YES
Print Button color: Print button Text color and background color option
Shortcode for Current Page URL #
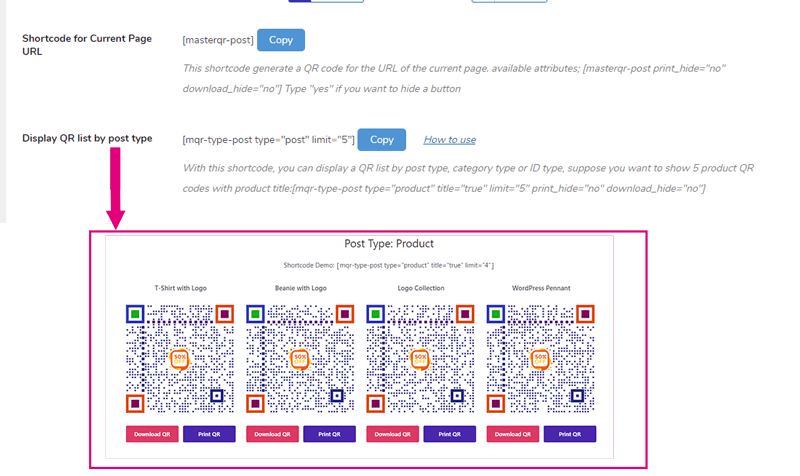
[masterqr-post] From this shortcode, you will get the QR code for the current page URL

Shortcode ( Display QR list by post type) : #
With this shortcode, you can display a QR list by post type, category type, or ID type, suppose you want to show 5 product QR codes with the product title View Demo
How to use the attribute: [ mqr-type-post ]
Example: [ mqr-type-post type=”product” title=”true” taxonomy=”product_cat” category=”tshirts,decor”]
- *type = “String”, Post type name e.g: post,page,product,custom post ,
- *title = Boolean, display the title of the post
- *taxonomy (Optional) = “String” ,taxonomy name of the post type, e.g; category,tag,product_cat. Use it if you want to filter, that is, display QR by category
- *category (optional) = “numeric” ,Name of the categories under taxonomy . write the category name for multiple category name, use comma
- *id = “numeric” ” , Display item by the post id, e.g: id=”24,25″
- *limit = “numeric” , Display item number. how many items you want to display. for all item write -1 (minus one)
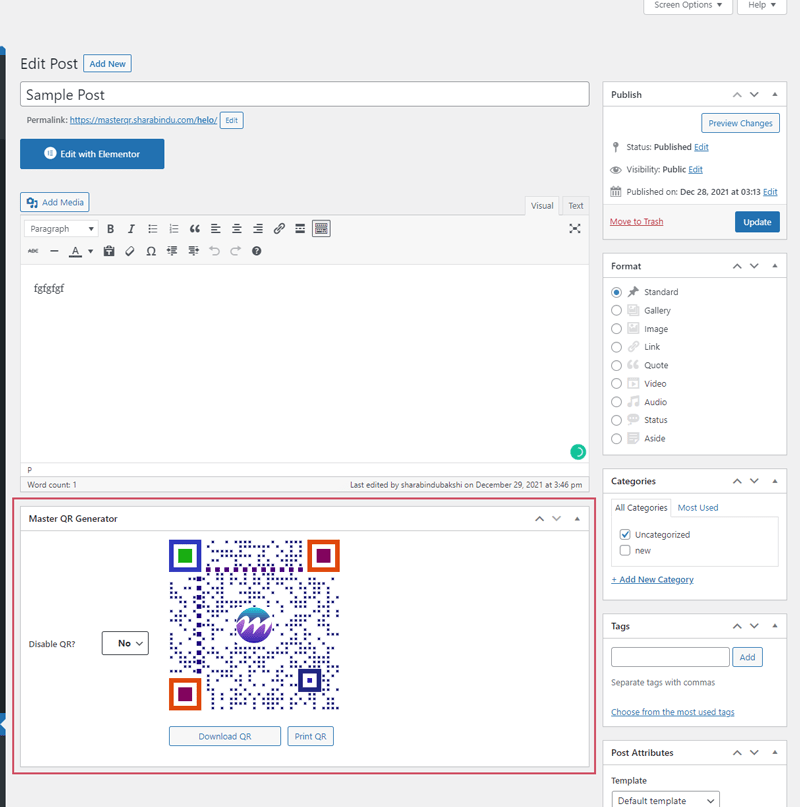
QR MetaBox Setting #
As we have seen before, the QR code is automatically placed below the content, if you want to remove this QR code automatically from a specific single post or page, you can do so from the Metabox settings.
How we can do this:
To do this, go to the Edit of a single page or post and scroll down, you will see the master QR code meta box below, you can turn it off or on by clicking dropdown here.
Even if the frontend is turned off, you can download the QR code from the backend and print it again