This page lets you create a QR code based on the content below.
- Custom URL, Text, Number
- WhatsApp Chat QR Code
- WIFI access QR Code
- Google Map QR code
- vCard QR code
If you want to use a single shortcode you need to fill in the information for the specific content and you will get a shortcode as shown in the image below, collect the shortcode and use it.
Each shortcode has an attribute, which means you can create multiple shortcodes and create multiple QR codes. Suppose you want to create multiple WhatsApp QR codes, you need to use attributes, like below
[masterqr_whatsapp Whatsapp=”+111111111″ print_hide=”yes” download_hide=”no”][masterqr_whatsapp Whatsapp=”+1222222″ print_hide=”no” download_hide=”yes”][masterqr_whatsapp Whatsapp=”+777777″ print_hide=”no” download_hide=”yes”][masterqr_whatsapp Whatsapp=”+66666666″ print_hide=”no” download_hide=”no”][masterqr_whatsapp Whatsapp=”+88888888″ print_hide=”no” download_hide=”yes”]
So, now you can create 5 Whatsapp QR codes with different phone numbers. This is the use of short code attributes
Custom Link/Text: #
If you want to use a single shortcode for a custom link or text or number, fill the box and save. That’s all. And if you want to create multiple shortcodes, use the attributes
Definition of Attributes:
Example for custom Link: [ masterqr_link link=”https://sharabindu.com ” size=”200″ logo=”” backgroundimage=”” color=”#ccc” background=”#fff” print_hide=”no” download_hide=”no”]
Example for Text: [ masterqr_link link=”Hey Devs ” print_hide=”no” download_hide=”no”]
Example for Number: [ masterqr_link link=”=+856897347879″ print_hide=”no” download_hide=”yes”]
- *link = Text, URL, Number, type text, URL or number, in this field numeric or static or symbol supported
- *size = its optional. Use this if you want to resize a QR code Otherwise the size of the QR code will come from the QR size of the settings page,
- *logo= it’s optional. If you want to have a separate logo for a QR code, use it Otherwise the QR code logo will come from the logo on the settings page. If you do not want to use it in any logo, keep the field empty, this way (logo =””)
- *background image = it’s optional. If you want to have a separate background image for a QR code, use it Otherwise it will come from the settings page. If you do not want to use it in any background image, keep the field empty, this way (backgroundimage=””)
- *color = it’s optional. If you want to have a separate color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- *background= it’s optional. If you want to have a separate background color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- print_hide: it’s optional. If you want to keep the print button, write no, and if you don’t want to keep it, write yes
- download_hide: it’s optional. If you want to keep the download button, write no, and if you don’t want to keep it, write yes
QR for WhatsApp: #
If you want to use a single shortcode for a WhatsApp QR code, fill in the number and save. That’s all. And if you want to create multiple shortcodes, use the attributes
Definition of Attributes:
Example: [ masterqr_whatsapp whatsapp=”+15623526019″ size=”200″ logo=”” backgroundimage=”” color=”#311cb5″ background=”#fff” print_hide=”no” download_hide=”yes”]
- *whatsapp= write WhatsApp number with country code
- *size = its optional. Use this if you want to resize a QR code Otherwise the size of the QR code will come from the QR size of the settings page,
- *logo= it’s optional. If you want to have a separate logo for a QR code, use it Otherwise the QR code logo will come from the logo on the settings page. If you do not want to use it in any logo, keep the field empty, this way (logo =””)
- *background image = it’s optional. If you want to have a separate background image for a QR code, use it Otherwise it will come from the settings page. If you do not want to use it in any background image, keep the field empty, this way (backgroundimage=””)
- *color = it’s optional. If you want to have a separate color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- *background= it’s optional. If you want to have a separate background color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- print_hide: it’s optional. If you want to keep the print button, write no, and if you don’t want to keep it, write yes
- download_hide: it’s optional. If you want to keep the download button, write no, and if you don’t want to keep it, write yes
QR for Wi-Fi Access: #
If you want to use a single shortcode for a wifi QR code, fill in the first field “wifi name “, the second field write “wifi type” and the last field type “wifi password” and save. That’s all. And if you want to create multiple shortcodes, use the attributes
Definition of Attributes:
Example: [ masterqr_wifi wifi_name=”Your-Wifi” wifi_type=”WPA” wifi_password=”1234″ size=”200″ logo=”” backgroundimage=”” color=”#311cb5″ background=”#fff” print_hide=”no” download_hide=”yes” ]
- *wifi_name = “String” ,
- *wifi_type = “String” ,
- *wifi_password = “String/numeric”
- *size = its optional. Use this if you want to resize a QR code Otherwise the size of the QR code will come from the QR size of the settings page,
- *logo= it’s optional. If you want to have a separate logo for a QR code, use it Otherwise the QR code logo will come from the logo on the settings page. If you do not want to use it in any logo, keep the field empty, this way (logo =””)
- *background image = it’s optional. If you want to have a separate background image for a QR code, use it Otherwise it will come from the settings page. If you do not want to use it in any background image, keep the field empty, this way (backgroundimage=””)
- *color = it’s optional. If you want to have a separate color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- *background= it’s optional. If you want to have a separate background color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- print_hide: it’s optional. If you want to keep the print button, write no, and if you don’t want to keep it, write yes
- download_hide: it’s optional. If you want to keep the download button, write no, and if you don’t want to keep it, write yes
QR for Google Map Location: #
If you want to use a single shortcode for a wifi QR code, fill in the first field “longitude “, the second field write “latitude” and the last field type “Query” and save. That’s all. And if you want to create multiple shortcodes, use the attributes
Definition of Attributes:
Example: [ masterqr_maps query=”Sharabindu Bakshi” longitude=”24.2015042″ latitude=”88.9968031″ size=”200″ logo=”URL” backgroundimage=”URL” color=”#311cb5″ background=”#fff” print_hide=”no” download_hide=”yes” ]
- *query = “String” ,
- *longitude = “numeric” ,
- *latitude = “numeric” ,
- *size = its optional. Use this if you want to resize a QR code Otherwise the size of the QR code will come from the QR size of the settings page,
- *logo= it’s optional. If you want to have a separate logo for a QR code, use it Otherwise the QR code logo will come from the logo on the settings page. If you do not want to use it in any logo, keep the field empty, this way (logo =””)
- *background image = it’s optional. If you want to have a separate background image for a QR code, use it Otherwise it will come from the settings page. If you do not want to use it in any background image, keep the field empty, this way (backgroundimage=””)
- *color = it’s optional. If you want to have a separate color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- *background= it’s optional. If you want to have a separate background color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- print_hide: it’s optional. If you want to keep the print button, write no, and if you don’t want to keep it, write yes
- download_hide: it’s optional. If you want to keep the download button, write no, and if you don’t want to keep it, write yes
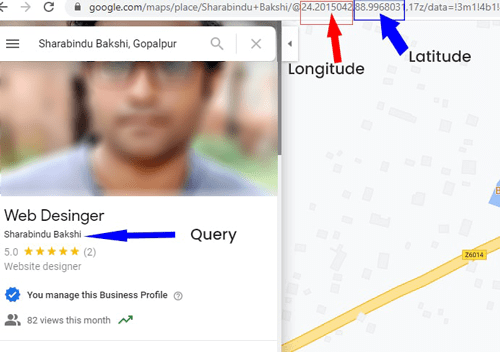
Where to find longitude and latitude? #
Now find the longitude, latitude, and where the Query is. When you go to Google Map you will see the URL as shown in the image below, there is longitude, latitude, and Query. Please see the screenshot below to get an idea

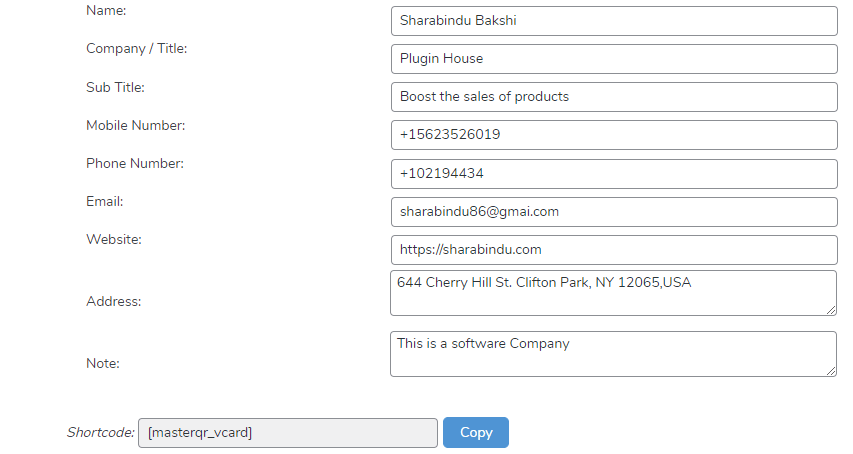
vCard QR Code: #
vCard QR Code stores basic information such as your full name, contact info, job title, work or home address, and website URL.
If you want to use a single shortcode for a vCard QR code then fill in the below information and save. That’s all.
It is not mandatory that you fill in all the fields, name is mandatory and you can fill in the rest as per your requirement

And if you want to create multiple shortcodes, use the attributes
Definition of Attributes:
It is not mandatory that you fill in all the fields, name is mandatory and you can fill in the rest as per your requirement
Example: [ masterqr_vcard name=”Sharabindu” company=”Plugin House” subtitle=”Creating innovative” mobile=”+15623526019″ phone=”+102194434″ email=”sharabindu86@gmail.com” website=”https://sharabindu.com” address =”70A Boat Quay,Singapore” note =”This is a software Company” size=”200″ backgroundimage=”” color=”#311cb5″ background=”#fff” print_hide=”no” download_hide=”yes”]
- *size = its optional. Use this if you want to resize a QR code Otherwise the size of the QR code will come from the QR size of the settings page,
- *logo= it’s optional. If you want to have a separate logo for a QR code, use it Otherwise the QR code logo will come from the logo on the settings page. If you do not want to use it in any logo, keep the field empty, this way (logo =””)
- *background image = it’s optional. If you want to have a separate background image for a QR code, use it Otherwise it will come from the settings page. If you do not want to use it in any background image, keep the field empty, this way (backgroundimage=””)
- *color = it’s optional. If you want to have a separate color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- *background= it’s optional. If you want to have a separate background color for a QR code, use it Otherwise it will come from the settings page. user color code(HEX, RGB,HWB,HSL, etc)
- print_hide: it’s optional. If you want to keep the print button, write no, and if you don’t want to keep it, write yes
- download_hide: it’s optional. If you want to keep the download button, write no, and if you don’t want to keep it, write yes
- *Logo not allowed *
If you need assistance, please feel free to contact us at developer@sharabindu.com (developer’s mail address). Thanks




