Master QR Addon: #
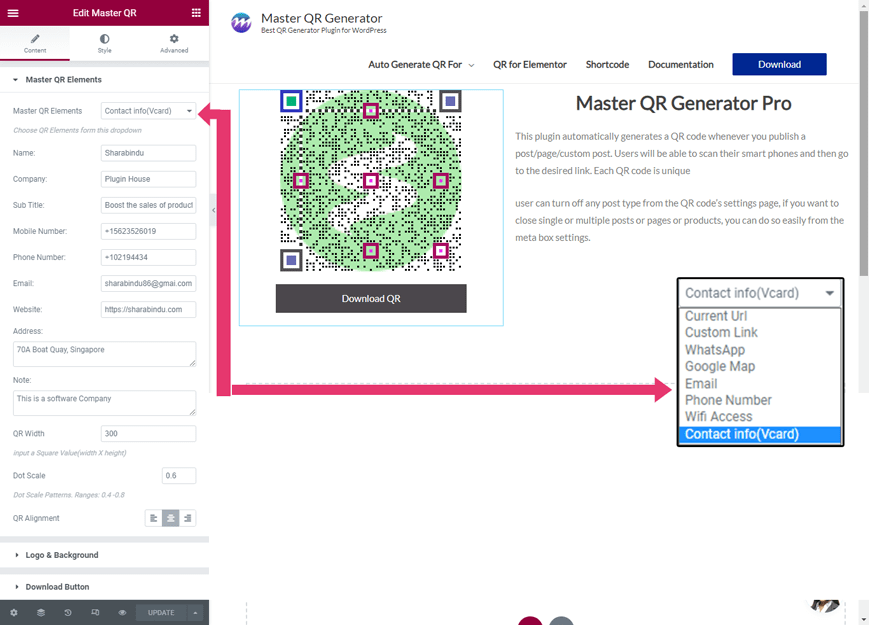
The Elementor users can easily use the Master QR Generator with the “Master QR” addon, please go to the elementor edit page and look for “Master QR”

Master QR Elements: Select The QR Elements from Drop Down, and input Necessary Content,
- Current URL
- Custom Link
- Google Map
- Phone Number
- Wifi Access
- Contact info(vCard)
QR Width: Input numeric Value, eg; 200
Dot Scale: numeric Value-> Dot style required Patterns. Ranges: 0.4 -0.8
QR Alignment: choose the QR alignment, eg; left, center, right
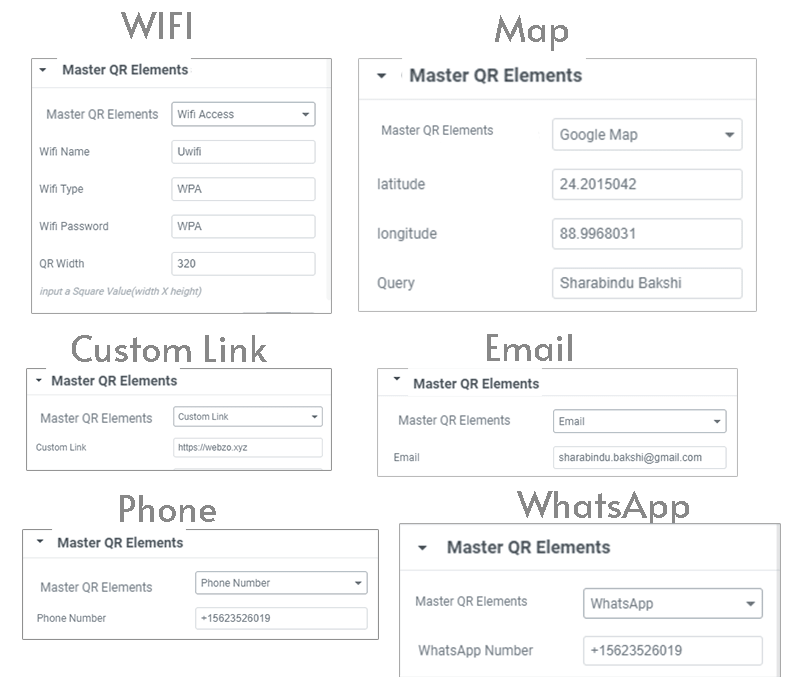
Master QR Elements: #

1) Custom Link: Write a Link in this box area
2) Whatsapp: Write the WhatsApp number with the country code in this box area,
3) Google Map: 2>Write L
4) Email: Write Email Address in this box Area
5) WIFI: 2>Wifi Name : Input Wifi Name, 3> Wifi Type: Write Wifi Type, 4>Wifi Password: input Wifi Password
5) Phone: 2>Write Phone Number with Country Code
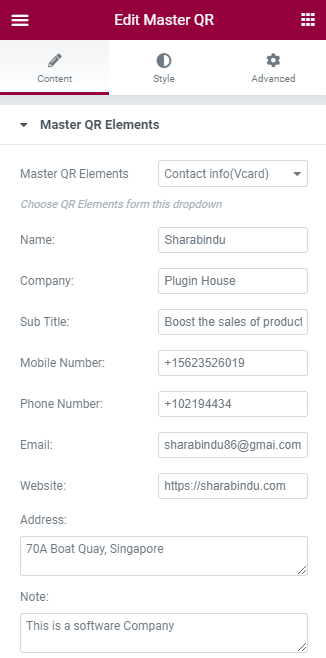
6) vCard QR Code #
vCard QR Code stores basic information such as your full name, contact info, job title, work or home address, and website URL

Choose Vcad from the dropdown contact information and see the options below as in the screenshot. If you want to skip an option, leave that field blank

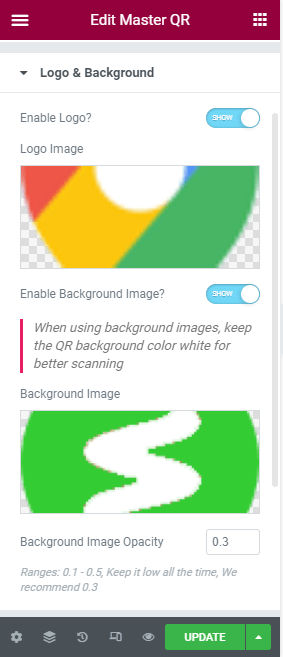
Logo & Background #

Enable Logo: if want the active logo, please click the switcher button. Now it is enabled for upload Image, choose an image and save
Enable Logo as Background: if want the active Background Image, please click the switcher button. Now it is enabled for upload Images, choose an image and save, please note: When using background images, keep the QR background color white for better scanning
Background Image Opacity: it is related to the background image, it is a numeric value and this is the image transparency scale. Ranges: 0.1 -0.5
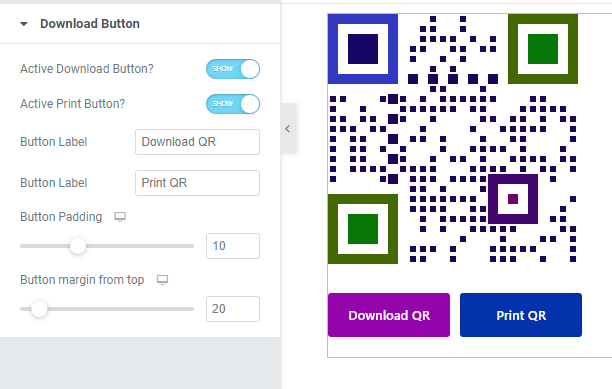
Download & Print Button #

Active download button: if want the active Download Button, please click the switcher button. Now see the below option will active,
Active Print button: if want the active Print Button, please click the switcher button. Now see the below option will active,
Button Width: numeric value,button width size as px & %,
Button Padding: CSS padding value for the Download button,
Button Margin from top: numeric value, the button space from the QR
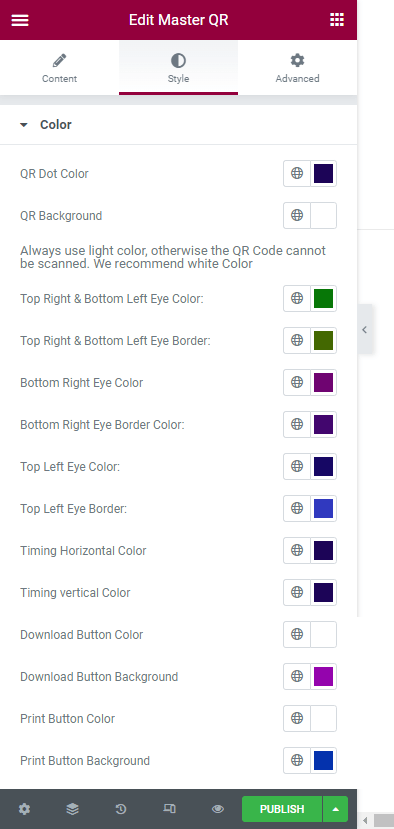
Style Tab (Color): #
please click the Style Tab and see the color option

QR Dot color: Color for QR code, It is Dot Scale Color
QR Background: QR Code Background Color Option, please none: Always use a light color, otherwise the QR Code cannot be scanned. We recommend white Color
Top Left Eye Color:
Top Left Eye Border:
Timing Horizontal Color:
Timing vertical Color:
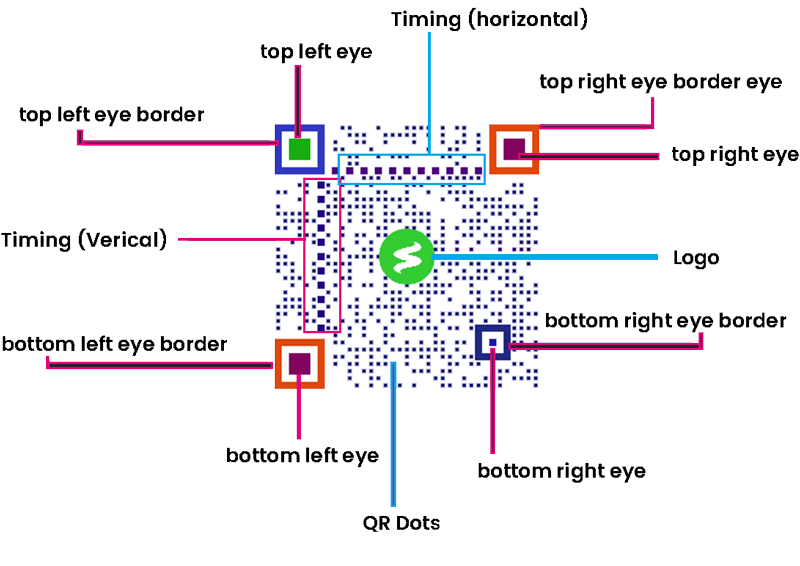
Color diagram #

If you need assistance, please feel free to contact us at developer@sharabindu.com (developer’s mail address). Thanks




